BAB 6
Diposting oleh Dj | 0 komentar | Kamis, 26 November 2009BAB6 Membuat Homepage Interaktif
A. Memprogram Web
1. Persiapan Software
Untuk membuat homepage dinamis atau interaktif sangatlah sederhana. Software yang di butuhkan seperti.
1. System Operasi,
2. Internet Information Services (IIS),
3. Microsoft Access
4. Microsoft FrontPage
5. Microsoft Internet Explorer
6. Komponen Open DataBase Connectivity
2. Persiapan Direktori Kerja
Seperti langkah awal pada saat kita akan membuat homepage sederhana, kita harus mendefisinikan tempat kerja dalam computer yang akan digunakan sebagai web server. Langkah-langkah yang harus dilakukan, yaitu:
1. Aktifkan Windows Explorer dalam computer.
2. Buat sati direktori dalam drive C dengan nama SMUKU-INT
3. Buat subdirektori image, css, dan database dalam direktori SMUKU-INT.
3 Persiapan Skenario User Interface
Skenario from harus dibuat untuk memberikan gambaran apa yang akan dikerjakan. Terdapat dua form yang akan dibuat dengan fungsi sebagai form untuk memasukkan dan menampilkan data siswa dari database.
1. Input data siswa.
2. Output data siswa.
4. Persiapan Komponen IIS.
Setelah dua file yang kita akan modifikasi dalam pemograman selesai dibuat, kita harus memersiapkan web server. Untuk menjadikan aebuah computer web server, dalam computer tersebut harus terinstal IIS. Web server yang akan digunakan adalah computer local tempat kita bekerja degan tambahan fasilitas IIS.
Terdapat 2 cara manampilkan informasi homepage melalui IIS yaitu:
1. Menggunakan port
2. Menggunakan direktori vitual.
5. Pemilihan Bahasa Pemograman.
Microsoft Active Server Pages (ASP) merupakan bahasa pemograman yang secara otomatis disediakan oleh Microsoft jika kita menggunakan IIS.
a. Deklarasi Variabel
b. Blok kode ASP
c. Statement Input
d. Statement output
e. Statement Logika
f. Statement looping
g. Operasi pengakses data
h. Cara kerja ASP
B. Memprogram Database Web Interaktif
1. Pembuatan Database
Melakukan pembuatan database data siswa menggunakan Microsoft Access yang merupakan bagian dari Microsoft Office. Langkah-langkah dalam pembuatan database tersebut yaitu:
1. Aktifkan Microsoft Access
2. Buat satu table dengan nama datasiswa dengan strutur table data siswa.
2. Pembuatan Data Source Name (DSN)
DSN ini akan mempermudah pengaksesan data dari program ke database. Langkah-langkah Sbb:
1. Tekan tombol start, control panel, Performance and maintenance, administrative tools. Data sources (ODBC)
2. Saat ditampilkan data source administrator. Pilih tab system DSN.
3. Klik tombol Add lalu pilh Microsoft Access Driver (*.mdb) kenudian tekan tombol Finish.
4. Isi kotak data source . lalu tekan tombol select untuk memasukkan database selanjutnya tekan tombol OK.
3. Pemograman
Pemograman dilakukan setelah kita menyelesaikan pembuatan DSN. Untuk pemograman ini akan ditampilkan halaman HTML dan halaman modifikasi menjadi ASP. Dari kedu halaman tersebut maka dapat membadingkan perubahan yang diperlukan untuk membuat halan homepage yang interaktif.
4. Pengujian
Langkah terakhir adalah pengetesan hasil pemograman. Testing ini akan memberitahukan kepada kita apabila terdapat kesalahan dalam coding yan dilakukan. Kesalahan tersebut akan langsung ditampilkan dalam browser yang diakses. Akan tetapi, jika tidak terdapat kesalahan maka dapat mengetahui bahwa data tersebut sudah tersimpan dalam database bukan dalam halaman.
BAB 5
Diposting oleh Dj | 0 komentar |A.Menentukan Perangkat Lunak Untuk Membuat Homepage

Bab 5 "Membuat Homepage Sederhana"
Membuat homepage atau website tidak sulit.Hal ini cukup dengan memperhatikan beberapa cara berikut :
1.Tujuan dibuatnya homepage
2.Siapa yang menjadi target untuk melihat homepage yang kita buat
3.Klasifikasikan informasi yang ditampilkan dalm homepage
4.Hasil klasifikasi tsb akan mewakili satu halaman homepage
5.Buat skenario dari setiap hasil klasifikasi agar informasi yg ditampilkan benar-benar jelas dan tidak mengambang.
Terdapat tiga kriteria tools untuk membantu pengembangan Homepage
1.Editor HTML
Editor HTML digunakan untuk mendesain homepage dan komponennya.Banyak editor HTML yang gratis maupun yang membayar.
2.Editor Graphics
Editor grafis digunakan untuk mengedit gambar yang akan ditampilkan pada homepage.Kita dapat memodifikasi warna,memotong gambar,memperbesar atau memperkecil gambar,menggabungkan gambar,memberi efek pada gambar,dan siap untuk ditampilkan pada homepage.
3.Editor Multimedia Animasi dan Suara
Editor Multimedia digunakan untuk membuat animasi gambar dan suara. Terdapat suatu editor animasi yang paling populer, yaitu Macromedia Flash. Macromedia Flash tidak hanya digunakan untuk membuat animasi gambar dan suara, tetapi juga untuk membuat suatu homepage multimedia.
B.Membuat Layout Homepage yang Diinginkan

Layout atau frame merupakan bentuk format navigasi dari homepage yang akan ditampilkan. Terdapat beberapa layout halaman homepage yang dapat kita gunakan dan tersedia pada Microsoft FrontPage XP.Kita tidak perlu membuat layout yg rumit yg akan membuat pengaksesan homepage lamban.
Untuk melihat danmemilih jenis layout yang tersedia dalam Microsoft front Page or Web XP, dapat kita lakukan pada saat akan membuat halaman atau website baru. Langkah -langkahnya:
1. Klik Start > All Programs > Microsoft FrontPage. Selanjutnya, akan ditampilkan dokumen baru pada M. Frontpage.
2. Pilih menu File > New > Page or web.
3. Pilih Page Templates pada bagian New from template dari taskpane Newtabe or Web.
4. Pilih jenis frame yang kamu inginkan lalu tekan tombol OK.
C.Menerapkan Hyperlink

Hyperlink digunakan sebagai alat navigasi halaman pada homepage.Hyperlink perlu karena terdapat banyak informasi yang tidak dapat dijelaskan dalam satu halaman homepage secara keseluruhan.Dengan menggunakan hyperlink, kita dapat menuju ke informasi yang akan kita akses pada page yang lain. Langkah-langkah untuk membuat Hyperlink :
1. Pilih teks atau gambar yang akan di Hyperlink.
2. Tekan control-k.
3. Pada dialog box Create Hyperlink, pilih file yang ingin anda tuju dengan
hyperlink tersebut. Anda juga dapat membuat hyperlink tersebut ke alamat e-mail atau ke halaman web baru yang kosong (yang dapat anda bentuk kemudian).
Pada eeditor akan terlihat bahwa teks yang dijadikan hyperlink akan bergaris bawah dan berubah warna, sesuai dengan warna yang ditentukan pada page properties.
TIP : Setelah melakukan perubahan pada halaman web anda, lihat hasil kerja anda pada browser, dengan mengklik tombol (Preview in browser).
Selain menghubungkan ke halaman web lain, hyperlink juga dapat menghubungkan ke bagian lain dari halaman web, yaitu dengan menggunakan bookmark. Langkah-langlkah membuat bookmark :
1. Pilih bagian halaman web yang ingin dituju dengan hyperlink tersebut.
2. Pada menu edit, klik bookmark.
3. Pada dialog box bookmark, kata yang anda pilih akan ditampilkan dalam box bookmark name.
4. Klik OK. Akan muncul garis putus-putus di bawah kata yang anda pilih sebagai bookmark.
Untuk membuat hyperlink ke bookmark tersebut, lakukanlah langkah-langkah berikut :
1. Pilih kata yang akan diberi hyprlink
2. Tekan control-k
3. Pada dialog box Create hyperlink, pilih bookmark yang akan anda tuju
Dengan mng-klik hyperlink ini, browser akan menampilkan bookmark pada bagian atas jendelanya.

D.Menerapkan Cascading Style Sheet
Dengan Microsoft FrontPAge XP,kita tidak perlu bingung untuk memberi efek warna dan tampilan pada homepage yg akan kita buat.Sudah tersedia Cascading Style Sheet (CSS) dalam Microsoft FrontPage.
Fungsi CSS adalah untuk pengaturan beberapa format yaitu :
1.Bentuk huruf
2.ukuran huruf
3.format huruf
4.warna huruf
5.warna background
6.warna hyperlink
7.format textbox
E.Membuat Aplikasi dalam sistem yang Terintegrasi
Untuk membuat situs atau homepage, diperlukan sebuah skenario yang sederhana.Fungsi dari skenario tersebut, yaitu untuk memandu kita dalam menentukan apa saja yang dapat dilakukan oleh suatu halaman atau website.Jika skenario sudah dibuat maka implementasi atau pembuatan website tidak akan mengambang.Berhasil atau tidaknya pembuatan sebuah homepage sangat tergantung pada skenario yang dipakai.
F.Mendaftar alamat domain
Untuk mempublikasikan homepage yg dibuat melalui internet,kita perlu mempunyai alamat di internet yg disebut domain.Untuk mendapatkannya kita harus membeli domain tsb.Nama domain sangat spesifik dan unik.Untuk dapat nama yg sama kita harus punya ekstension domain yang berbeda.
Langkah-langkah mendaftarkan alamat domain ke provider web hosting
1. Masuk ke situs web penjual web domain yang memiliki servis dan support yang baik seperti www.idwebhost.com, www.singcat.com, www.indohoster.com, www.register.com. dsb.

2. Daftar user baru pengguna situs tersebut.
3. Cari kotak isian yang berfungsi untuk mancari status domain apakah masih bisa didaftarkan atau sudah didaftarkan orang lain. Isi dengan domain yang anda ingin tahu ketersediaannya. Contoh masukkan abc.com, jika masih available berarti anda bisa mendaftarkan domain tersebut, namun jika tidak bisa maka anda bisa mencoba mencari alternatif domain lain atau membeli domain akhiran lain.
4. Daftarkan domain yang tersedia / available tersebut dengan mengisi berbagai form isian untuk data konfigurasi, alamat, dan lain-lain.
5. Lakukan pembayaran sesuai prosedur yang dapat dilayani oleh masing-masing penjual domain. Contohnya adalah seperti melakukan transfer rekening-rekening bank.
6. Konfirmasi pembayaran bahwa anda telah melakukan perbayaran atas domain yang anda daftarkan tadi melalui form isian, yahoo instant messenger, email, sms, dan lain sebagainya sesuai ketentuan penjual domainnya.
7. Jika semua lancar dan berjalan mulus, maka anda sudah dapat menggunakan domain anda dalam beberapa saat. Biasanya akan ada kiriman email yang mengkonfirmasi domain anda sudah bisa digunakan.
8. Setting name server domain tersebut agas merujuk ke server webhosting anda. name server berbentuk alamat situs dengan awalan subdomain ns1, ns2, dan sebagainya. Urutan dns name server berpengaruh karena ketika ns1 down, maka kita dialihkan ke ns2.
9. Selanjutnya anda harus memiliki account web hosting untuk dapat segera membuat situs. Dari account webhosting inilah anda mendapatkan domain name server atau dns. Setting tambah domain addon atau parked dengan domain baru anda pada control panel yang ada. Kemudian anda sudah bisa mulai membuat situs anda.
10. Jangan lupa memperpanjang masa aktif domain anda setiap 11 bulan sekali agar tidak terlewat. Agar orang tidak mengambil alih domain tersebut.
G.Melakukan Upload
Kita akan mempelajari cara upload dokumen yang tlh kita buat di komputer dengan internet.Hal ini membutuhkan tempat untuk menyimpan dan menampilkan data di internet.
Mempelajari cara melakukan upload dokumen yang telah kita buat dalam computer kita ke internet. Hal ini diburuhkan temoat untuk menyimpan dan menampilkan data di internet. Untuk lebih mudah memahami cara melakukan upload dan perbaikan data homepage., kita guakan fasilitas gratisdari yahoo dengan alamat http://www.yahoo.com
BAB 4
Diposting oleh Dj | 0 komentar |BAB 4
Beberapa situs khusus yang membahas satu topik mata pelajaran/masalah antara lain sebagai berikut:
1. www.chem-is-try.org, membahas mengenai ilmu kimia

2. www.ilmukomputer.com, membahas mengenai ilmu komputer

3. www.fisika.lipi.go.id, membahas mengenai ilmu pengetahuan

4. www.invir.com, berisi contoh soal ujian/ebtanas

Selain menggunakan situs yang sesuai dengan mata pelajaran tertentu, jita dapat melakukan pencarian informasi melalui internet dengan menggunakan mesin pencari/search engine seperti google, yahoo, alta vista, all the web.
Beberapa trik pencarian melalui google agar lebih efektif dan relevan, google memfasilitasi diri dengan bantuan filterisasi/penyaringan seperti:
1. Simbol matematika (tanda plus)
2. simbol matematika (tanda minus)
3. Tanda kutip (")
4. Tanda (~)
5. Operasi boolean (or)
Chatting merupakan salah satu aktivitas yang cukup populer di internet, mereka berkumpul dari berbagai suku, bangsa, benua, ras, umur dan jenis kelamin.
Terdapat banyak jenis program untuk chatting salah satunya adalah mIRC.
Untuk dapat saling berkomunikasi dengan teman satu hobi dan satu propesi, biasanya menggunakan suatu sarana yang disebut dengan mailing list yang merupakan satu kelompok diskusi di mana setiap orang berlangganan dan berpartisipa
BAB 3
Diposting oleh Dj | 0 komentar |BAB 3 MENGGUNAKAN E-MAIL UNTUK KOMUNIKASI
A. Mendeskripsikan Fungsi E-mail Sebagai Alat Komunikasi
1. PENGGUNAAN INTERNET UNTUK KOMUNIKASI
E-mail ( Electronic Mail) merupakan salah satu fasilitas tertua dalam penggunaan internet. Dengan adanya E- mail maka akan mempermudah orang dari seluruh penjuru dunia untuk saling berkomunikasi dalam waktu singkat.
Terdapat dua jenis layanan E- mail yaitu :
1. E-mail yang berbasis web
2. E-mail yang berbasis client
2. FUNGSI E-MAIL SEBAGAI ALAT KOMUNIKASI
E-mail berasal dari kata electronic mail. E-mail atau surat elektronik adalah suatu
cara untuk mengirimkan pesandalam format data elektronik dari satu komputer
ke komputer lainnya.
Penggunaan e – mail memungkinkan data di kirim secara elektronik sehingga
sampai di tujuan dengan sangat cepat. Kamu dapat mengirim file berupa program
gambar, grafik, dan file lainnnya.
Terdapat banyak cara untuk mendapatkan E- mail :
• Melalui penyedia E – mail gratis
• Undangan dari teman
• Internet Service Provider
• Perusahaan
• Memesan sendiri
B. Mendeskripsikan Persamaan & Perbedaan Mailbox
di Kantor Pos yang Mmemiliki Identitas dan Kunci dengan Mailbox E-mail yang Memiliki User ID dan Password
Pengiriman surat dengan menggunakan media konvensional akan menghasilkan sesuatu yang jelas dan isinya tidak harus selalu di klarisifikasikan. Sedangkan melalui e-mail adakalanya informasi yang terkandung di dalamnya perlu di konfirmasi ulang kepada si pengirim terutama untuk sesuatu yang sifatnya penting dan tidak ada hubungannya dengan pembicaraan sebelumnya.
Penggunaan E- mail memiliki sebuah kotak surat yang di sebut dengan mailbox yang tersimpan dalam mailserver. Untuk dapat membuka mailbox, pengguna harus memasukkan user ID dan kata kunci ( password ). Mailbox memiliki sebuah alamat sebagai pengenal agar dapat berhubungan dengan mailbox lainnya, baik dalam penerimaan dan pengiriman pesan. Pesan yang di terima akan di simpan dalam mailbox, selanjutnya pemilik mailbox sewaktu – waktu dapat melakukan pengecekan isi, membaca, menjawab, menghapus, dan mengirim pesan.
C. Menggunakan Alamat Tujuan dan Subjek untuk Membuat E-mail
Terdapat penyedia alamat E-mail , antara lain :
• Yahoo! Beralamt di mail.yahoo.com

• Gmail, Beralamt di mail.gmail.com
• Hotmail, Beralamt di www.hotmail.com

• Plasa Beralamt di www.plasa.com

D. Kode Etik Pengguna E- mail
Berikut ini beberapa aturan yang harus di prhatikan saat berkomunikasi melalui E-mail :
1. Hindari penggunaan huruf kapital terhadap seluruh isi pesan
2. Hormati Privacy orang lain
3. Jangan teruskan surat berantai
4. Jangan melakukan spam
5. Perhatikan susunan E- mail “forward”
6. Selalu isi bagian subjek , jangan biarkan kosong
7. Hapus pesan reply yang tidak perlu.
8. Jangan mengirim E- mail dengan lampiran
9. Baca FAQ ( Frequently Asked Question )
MENGENAL HTML
HTML
Artinya untuk menulis sebuah halam web digunakan HTML. HTML atau Hypertext Markup Languange adalah suatu bahasa yang menggunakan tanda – tanda tertentu yang biasa di sebut tag untuk menyatakan kode – kode yang harus di tafsirkan oleh browser agar halaman tersebut dapat di tampilkan secara benar.
Dokumen HTML sebenarnya hanya berupa dokumen teks biasa yang tujuannya agar dapat dengan mudah di pindah – pindahkan antar berbagai platform dan dapat digunakan dengan berbagai macam editor lainnya. Kelebihan dokumen HTML adalah dapat melakukan format teks, perletakan gambar, suara, dan elemen – elemen multimedia lainnya dan yang terpenting adalah penggunaan Hypertext. Hypertext adalah teks yang berfungsi sebagai suatu penghubung antara halaman web yang satu dengan web yang lainnya.
Mengidentifikasi Elemen – elemen dalam Dokumen HTML
HTML terdiri atas tag – tag yang mempunyai fungsi dan kegunaan masing – masing . Tag adalah kode yang berada di antara tanda < dan > . Bentuk umum dari suatu tag diawali dengan < nama tag > , kemudian teks yang akan di masukkan, dan di akhiri dengan . Tag – tag tersebut di tulis secara berpasangan .
Elemen yang di butuhkan untuk membuat suatu dokumen HTML dinyatakan dengan tag , , dan berikut tag – tag pasangannya. Setiap dokumen terdiri atas tag head dan body. Elemen head beirsi informasi mengenai dokumen dan elemen body berisi teks yang sebenarnya tersusun atas link , grafik, dan informasi lainnya.
Setiap dokumen HTML harus diawali dengan menuliskan tag dan di akhir dokumen. Tag ini Menandai elemen HTML, yang berarti dokumen tersebut adalah dokumen HTML.
Dalam satu dokumen hanya terdapat satu elemen HTML.
Beberapa situs khusus yang membahas satu topik mata pelajaran/masalah antara lain sebagai berikut:
1. www.chem-is-try.org, membahas mengenai ilmu kimia
2. www.ilmukomputerr.com, membahas mengenai ilmu komputer
3. www.fisika.lipi.go.id, membahas mengenai ilmu pengetahuan
4. www.invir.com berisi contoh soal ujian/ebtanas
Selain menggunakan situs yang sesuai dengan mata pelajaran tertentu, jita dapat melakukan pencarian informasi melalui internet dengan menggunakan mesin pencari/search engine seperti google, yahoo, alta vista, all the web.
Beberapa trik pencarian melalui google agar lebih efektif dan relevan, google memfasilitasi diri dengan bantuan filterisasi/penyaringan seperti:
1. Simbol matematika (tanda plus)
2. simbol matematika (tanda minus)
3. Tanda kutip (")
4. Tanda (~)
5. Operasi boolean (or)
Chatting merupakan salah satu aktivitas yang cukup populer di internet, mereka berkumpul dari berbagai suku, bangsa, benua, ras, umur dan jenis kelamin.
Terdapat banyak jenis program untuk chatting salah satunya adalah mIRC.
BAB 2
Diposting oleh Dj | 0 komentar |BAB 2 Menggunakan Internet Untuk Memperoleh Informasi
A.MENDESKRIPSIKAN PELAYANAN WWW SEBAGAI SUMBER INFORMASI
Sumber daya pada internet
Surat. Dalam media elektronika digunakan untuk melakukan pertukaran surat
elektronik. baik berupa teks maupun gabungan dengan gambar, yang
dikirimkan dari satu alamat ke alamat lain di jaringan internet. tetapi surat
elektronik umumnya biaya yang dikeluarkan adalah biaya untuk membayar
sambungan Internet. Tapi ada perkecualian misalnya surat elektronik ke
telepon genggam, kadang pembayarannya ditagih per pengiriman
•NEWSGROUPS
forum / media yang digunakan untik berdiskusi. Newsgroup
disalurkan melalui Usenet, jaringan kelompok diskusi warta. Usenet menggunakan protokol NNTP (Network News Transfer Protocol). Newsgroup dikelompokkan dalam subyek-subyek secara hirarkis dengan beberapa huruf pertama sebagai kategori subyek. Sebagai contoh adalah: rec (rekreasi), soc (masyarakat), sci (sains), alt (alternatif), comp (komputer) dan lain-lain. Untuk menggunakan Newsgroup diperlukan aplikasi bernama news reader dan sambungan internet ke peladen warta (news server) terdekat.
•IRC
fasilitas yang memungkinkan pengguna melakukan dialog dalam bentuk
bahasa tertulis secara interaktif.
•TELNET
fasilitas yang memungkinkan pengguna melakukan koneksi ke suatu sisitem
computer.
•FTP (File Transfer Protocol)
sarana untuk melakukan transfer berkas dari computer
local ke suatu computer lainnya atau sebaliknya.
•GOPHER
perangkat yang memungkinkan pengguna untuk menemukan informasi yang
terdapat pada server gopher melalui menu yang bersifat hierarkis.
•ARCHIE
perangkat yang dapat digunakan untuk melakukan pencarian berkas pada
situs FTP.
•VERONICA
kemampuan tambahan yang digunakan untuk melakukan pencarian pada
situs-situs gopher.
•WAIS (Wide Area Information Servers)
perangkat yang digunakan untuk melakuka pencarian data pada internet yang dilakukan dengan menyebutkan nama basis data dan kata kunci yang di cari
•WWW (World Wide Web)
system yang memungkinkan pengaksesan informasi .
Manfaat pengunaan internet
• BIDANG AKADEMIS :
Menambah pengetahuan dan membantu untuk mencari bahan
mengerjakan tugas dan melakukan belajar jarak jauh dan
berguna untuk mencerdaskan bangsa sebagai sarana untuk
presentasi agar lebih baik dengan mareri yang lebih luas.
• BIDANG EKONOMI DAN BISNIS :
Dapat melakukan jual beli yang dilakukan antar
negara bahkan antar benua didunia, dapat
melakukan transaksi jarak jauh dan dapat melakukan
kegiatan bisnis lintas negara.
• BIDANG KEAGAMAAN :
Sebagai sarana berdakwah maupun diskusi keagamaan,
kegiatan pengumpulan infak atau zakat.Sebagai penambah
ilmu pengetahuan tentang agama dan pencarian infprmasi
tentang ayat-ayat terjemahan serta alkitab.
• BIDANG SOSIAL :
Menjalin komunikasi secara jarak jauh dengan orang lain di seluruh
dunia dengan biaya murah dan dalam waktu yang singkat. Dapat
mempererat tali persaudaraan dengan sahabat yang sudah lama tidak
berjumpa diluar area yang berbeda. Dapat melakukan
berbagaimacam pembicaraan seperti berkomunikasi melalui yahoo.
dan chatting melalui YM dan LC
• BIDANG KOMUNIKASI :
Komunikasi melalui internet dapat dilakukan secara
interpesonal (misalnya e-mail dan chatting) atau secara
masal, yang dikenal one to many communication (misalnya
mailing list)..pengguna telepon tidak perlu mengeluarkan
biaya yang besar untuk sambungan internasional dan
menghubungi rekan di luar negeri.
• BIDANG HIBURAN :
Bermain game, chatting dan bermusik, mendownload serta
penghibur setelah melakukan aktifitas sehari-hari. Penghilang
kepenatan dan mengisi waktu luang . kita dapat melihat berbagai
video dan bermain game online.
• BIDANG EKONOMI :
Internet merupakan lembaga komunikasi yang sangat murah
Dapat menghasilkan uang bagi pemilik situs terkenal. Harganya
lebih hemat dalam menampah pengetahuan dan hiburan di
bandingkan dengan membeli sebuah buku atau
permainan.Contohnya facebook dan sebagai bisnis serta arus
informasi tetap mengisi setiap waktu tanpa ada batasan waktu dan
tempat
B. MENGGUNAKAN MENU DAN FASILITAS PADA WEB BROWSER UNTUK MENGAKSES WEBSITE
• TITLE BAR: judul halaman web yang sedang dibaca.

• MENU BAR: menu-menu utama browser.

• TOOLBAR : tombol-tombol standar yang sering digunakan pada saat browsing dan
sebagai shortcut untuk mengakses menu-menu yang ada dalam bentuk
button.
• ADDRESS BAR : menunjukkan atau menuliskan alamat situs ataun halaman web yang
ingin ditampilkan.

• WORKSPACE : ruang untuk menampilkan informasi dari halaman yang sedang
dikunjungi.
• STATUS BAR : menmpilkan status dari status web yang sedang dibuka.


Bagian-bagian toolbar
a. back : kembali ke halaman web sebelumnya
b. forward : maju ke halaman web berikutnya
c. stop : menghentikan proses download situ web yang sedang berlangsung
d. refresh : menampilkan kembali halaman web
e. home : kembali ke halaman pertama
f. search : mencari web atau data tertentu pada internet
g. favorites : menyimpan halaman web yang sering dikunjungi
h. history : menampilkan kembali daftar web yang telah dikunjungi
i. mail : mengirim atau membaca email
j. print mencetak halaman web yang diinginkan
C. MENDESKRIPSIKAN PENGERTIAN URL DAN HOMEPAGE
URL (Universal Resource Locator)
merupakan alamat sebuah situs atau dokuman dri sumber lainnya di internet yang terdapat pada web.
URL atau Universal Resource Locator (Pelokasi Sumber Daya Seragam) adalah rangkaian karakter menurut suatu format standar tertentu, yang digunakan untuk menunjukkan alamat suatu sumber seperti dokumen dan gambar di Internet.
URL merupakan suatu inovasi dasar bagi perkembangan sejarah Internet.
URL pertama kali diciptakan oleh Tim Berners-Lee pada tahun 1991 agar penulis-penulis dokumen dokumen dapat merujuk pranala ke World Wide Web. Sejak 1994, konsep URL telah dikembangkan menjadi istilah Uniform Resource Identifier (URL) yang lebih umum sifatnya. Walaupun demikian, istilah URL masih tetap digunakan secara luas.
Tipe Domain Pada Idnic meliputi antara lain :
• co.id : Untuk perusahaan Swasta yang memiliki Badan Hukum
• ac.id : Untuk lembaga pendidikan minimal penyelenggara setara diploma I
• sch.id : Untuk sekolah, dengan format nama_sekolah_kota.sch.id
• go.id : Untuk lembaga pemerintahan, departemen, badan dll
• or.id : Untuk organisasi/yayasan/perkumpulan
• web.id : Untuk umum
File Transfer Protocol (FTP)
FTP (singkatan dari File Transfer Protocol) adalah sebuah protokol Internet yang berjalan di dalam lapisan aplikasi yang merupakan standar untuk pentransferan berkas (file) komputer antar mesin-mesin dalam sebuah internetwork.
FTP merupakan salah satu protokol Internet yang paling awal dikembangkan, dan masih digunakan hingga saat ini untuk melakukan pengunduhan (download) dan penggugahan (upload) berkas-berkas komputer antara klien FTP dan server FTP. Sebuah Klien FTP merupakan aplikasi yang dapat mengeluarkan perintah-perintah FTP ke sebuah server FTP, sementara server FTP adalah sebuah Windows Service atau daemon yang berjalan di atas sebuah komputer yang merespons perintah-perintah dari sebuah klien FTP. Perintah-perintah FTP dapat digunakan untuk mengubah direktori, mengubah modus transfer antara biner dan ASCII, menggugah berkas komputer ke server FTP, serta mengunduh berkas dari server FTP.
Sebuah server FTP diakses dengan menggunakan Universal Resource Identifier (URI) dengan menggunakan format ftp://namaserver. Klien FTP dapat menghubungi server FTP dengan membuka URI tersebut.
FTP menggunakan protokol Transmission Control Protocol (TCP) untuk komunikasi data antara klien dan server, sehingga di antara kedua komponen tersebut akan dibuatlah sebuah sesi komunikasi sebelum transfer data dimulai. Sebelum membuat koneksi, port TCP nomor 21 di sisi server akan "mendengarkan" percobaan koneksi dari sebuah klien FTP dan kemudian akan digunakan sebagai port pengatur (control port) untuk (1) membuat sebuah koneksi antara klien dan server, (2) untuk mengizinkan klien untuk mengirimkan sebuah perintah FTP kepada server dan juga (3) mengembalikan respons server ke perintah tersebut. Sekali koneksi kontrol telah dibuat, maka server akan mulai membuka port TCP nomor 20 untuk membentuk sebuah koneksi baru dengan klien untuk mentransfer data aktual yang sedang dipertukarkan saat melakukan pengunduhan dan penggugahan.
FTP hanya menggunakan metode autentikasi standar, yakni menggunakan username dan password yang dikirim dalam bentuk tidak terenkripsi. Pengguna terdaftar dapat menggunakan username dan password-nya untuk mengakses, men-download, dan meng-upload berkas-berkas yang ia kehendaki. Umumnya, para pengguna terdaftar memiliki akses penuh terhadap beberapa direktori, sehingga mereka dapat membuat berkas, membuat direktori, dan bahkan menghapus berkas. Pengguna yang belum terdaftar dapat juga menggunakan metode anonymous login, yakni dengan menggunakan nama pengguna anonymous dan password yang diisi dengan menggunakan alamat e-mail.
cara kerja FTP
Homepage
adlah istilah untuk menyebut halaman pertama yang akan dilihat jika sebuah situs web diakses dan merupakan suatu informasi dalam WWW.
Langkah-langkah Membuat Homepage :
1. Membuat Sketsa Desain
Langkah awal untuk membuat web adalah sketsa desain. Yaitu membuat tampilan seperti apa yang kita inginkan. Umumnya, para web designer (perancang web) akan membuat layout desain dengan menggunakan beberapa software.
Membuat Layout Desain
Software yang biasa digunakan untuk layout (rancangan) desain adalah Adobe Photoshop, Adobe Illustrator, Macromedia Fireworks dan Macromedia Freehand.
2. Membagi gambar menjadi potongan kecil-kecil
Setelah layout desain homepage sudah jadi maka sebaiknya file gambar tersebut dipecah menjadi potongan kecil-kecil. Hal ini bertujuan agar lebih mempercepat waktu download atau membuka situs yang kita buat. Untuk melakukan hal tersebut dapat menggunakan software Adobe Image Ready. software ini dapat langsung memotong gambar yang besar tadi dan otomatis juga menjadikannya ke dalam format html. Langkah ini bisa saja dilewatkan bila ukuran gambar kita tidak terlalu besar.
3. Membuat Animasi
Pembuatan animasi (gambar ataupun teks) diperlukan agar menghidupkan homepage kita dan juga lebih menarik. Macromedia Flash dan Gif Construction Set / Gif animation dapat dipakai untuk melakukan hal tersebut.
4. Membuat HTML (Hyper Text Markup Language)
Setelah itu kita merapikan layout desain kita seperti menempatkan beberapa tombol dan gambar, menambah text, mengedit script HTML, membuat layout form ke dalam format HTML. Untuk itu kita perlu software HTML Editor seperti Macromedia Dreamweaver, Microsoft Frontpage dan Allaire Homesite.
5. Programming dan Script
Pengetahuan tentang program dan bahasa (script) yang digunakan pada situs yang kita buat sangat penting. Biasanya script sangat diperlukan untuk pembuatan website e-commerce, iklan baris, lelang, database, membuat guestbook, counter dan forum diskusi. Saat ini programming dan script bisa dibuat dengan menggunakan ASP atau Borland Delphy atau CGI, PHP, Visual Basic. Dan perlu diperhatikan bahwa programming dan script ini biasanya dilakukan setelah desain homepage kita telah jadi.
6. Upload HTML
Setelah file kita telah menjadi html beserta gambar dan scriptnya. Kita perlu meng-upload file kita ke suatu tempat (hosting), agar semua orang di dunia dapat mengakses halaman html kita. Biasanya Macromedia Dreamweaver dengan fasilitas site FTP dan Microsoft Frontpage dengan Publishnya telah menyediakan fasilitas upload ini. Atau dapat menggunakan software seperti WS-FTP, Cute FTP, Bullet FTP.
D. MENDESKRIPSIKAN HYPERTEXT DAN HTML
Hypertext
Dalam komputer, hypertext adalah paradigma interface pengguna untuk menampilkan dokumen yang berisi referensi-silang otomatis ke dokumen lainnya yang disebut hyperlink. Memilih hyperlink menyebabkan komputer menampilkan dokumen yang terhubungkan dalam waktu sangat singkat.
Sebuah dokumen dapat dibuat secara statik atau dinamik. Oleh karena itu, sebuah sistem hypertext yang dikonstruksi dengan baik dapat menangani, menggunakan atau melebihi banyak interface pengguna lainnya seperti menu dan baris perintah, dan dapat digunakan untuk mengakses kedua dokumen referensi-silang yang dikumpulkan secara statik adalah dan aplikasi interaktif. Dokumen dan aplikasi terdapat secara lokal atau dari mana pun dia berada dengan bantuan jaringan komputer seperti internet. Implementasi paling terkenal dari hiperteks World Wide Web.
Istilah "hypertext" sering kali digunakan di mana istilah hypermedia lebih cocok bila digunakan.
HTML (HyperText Markup Language )
adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C).
Versi terakhir dari HTML adalah HTML 4.01, meskipun saat ini telah berkembang XHTML yang merupakan pengembangan dari HTML.
HTML berupa kode-kode tag yang menginstruksikan browser untuk menghasilkan tampilan sesuai dengan yang diinginkan. Sebuah file yang merupakan file HTML dapat dibuka dengan menggunakan browser web seperti Mozilla Firefox atau Microsoft Internet Explorer. HTML juga dapat dikenali oleh aplikasi pembuka email ataupun dari PDA dan program lain yang memiliki kemampuan browser.
HTML dokumen tersebut mirip dengan dokumen teks biasa, hanya dalam dokumen ini sebuah teks bisa memuat instruksi yang ditandai dengan kode atau lebih dikenal dengan TAG tertentu. Sebagai contoh jika ingin membuat teks ditampilkan menjadi tebal seperti: TAMPIL TEBAL, maka penulisannya dilakukan dengan cara: TAMPIL TEBAL. Tanda digunakan untuk mengaktifkan instruksi cetak tebal, diikuti oleh teks yang ingin ditebalkan, dan diakhiri dengan tanda untuk menonaktifkan cetak tebal tersebut.
Contoh penggunaan HTML :
Menambah heading dan paragraph
Bila anda pernah menggunakan Microsoft Word, anda akan terbiasa dengan style yang ada untuk heading dengan tingkat kepentingan yang berbeda. Pada HTML ada enam tingkatan heading. H1 adalah yang paling penting, H2 lebih sedikit kurang penting, seterusnya hingga H6, yang paling tidak penting.
Berikut adalah cara menambah sebuah heading yang penting:
Sebuah heading yang penting
dan beikut sebuah heading yang kurang begitu penting:
Sebuah heading yang sedikit kurang penting
Setiap paragraf yang anda tulis harus diawali dengan tag
. Tag
merupakan opsi, tidak seperti end tag untuk elemen seperti heading. Sebagai contoh:Ini adalah paragraf pertama.
Ini adalah paragraf kedua.
Menambahkan sedikit of emphasis
Anda dapat menambahkan tekanan (emphasis) pada satu atau dua buat kata dengan tag , sebagai contoh:
Topic ini adalah topik yang sangat menarik!
Menambahkan perhatian pada halaman dengan gambar - gambar
Gambar-gambar dapat digunakan untuk membuat halaman Web anda berbeda dengan yang lain dan sangat membantu anda dalam menyampaikan pesan anda. Cara mudah untuk menambahkan gambar adalah dengan menggunakan tag

Attribut src anda beri nama file gambar tersebut. Width dan height tidak diwajibkan tetapi membantu mempercepat tampilannya di halaman Web anda. Sesuatu masih kurang! Orang yang tidak dapat melihat gambar membutuhkan deskripsi yang mereka bisa baca sebagai penggantinya. Anda bisa menambahkan penjelasan singkat sebagai berikut:
 alt="Teman saya Peter">
alt="Teman saya Peter">
Atribut alt digunakan untuk memberikan deskripsi singkat, dalam hal ini "My friend Peter". Untuk gambar yang kompleks, anda mungkin perlu menambahkan deskripsi yang lebih panjang. Dengan asumsi bahwa hal ini telah tertulis pada file "peter.html", anda dapat menambahkan hal berikut menggunakan atribut longdesc:
 alt="Teman saya Peter" longdesc="peter.html">
alt="Teman saya Peter" longdesc="peter.html">
Anda dapat membuat gambar dengan berbagai cara, sebagai contoh dengan sebuah digital kamera, dengan mengscan sebuah gambar, atau membuatnya dengan menggunakan program untuk menggambar atau melukis. Kebanyakan browser mengerti format gambar GIF dan JPEG, browser baru juga mengerti format gambar PNG. Untuk menghindari waktu yang lama ketika gambar tersebut di download melewati jaringan, anda sebaiknya menghindari penggunaan file gambar yang besar.
Secara umum, JPEG paling baik digunakan untuk photo dan gambar lain yang sejenis, segankan GIF dan PNG baik untuk gambar seni yang melibatkan warna yang datar, garis dan tulisan. Ketiga format mendukung opsi untuk di render secara bertahap (progressive rendering) dimana gambar kasarnya diperlihatkan dahulu lalu secara perlahan di haluskan.
Menambahkan link ke halaman lain.
Apa yang membuat Web sangat efektif adalah kemampuan untuk membuat link dari satu halaman ke halaman yang lain, dan mengikutinya hanya dengan sebuah klik. Sebuah klik dapat membawa anda langsung ke seberang dunia!
Link didefinisikan dengan tag . Mari membuat sebuah link pada file "peter.html" di folder/direktori yang sama dengan file HTML yang sedang anda edit::
Ini adalah link ke halamannya Peter.
Teks antara dan digunakan sebagai keterangan dari link. Adalah hal yang umum bagi keterangan tersebut untuk diberi garis bawah berwarna biru.
Bila file yang anda link adalah direktori asal (parent directory), anda perlu menambahkan "../" sebelumnya, sebagai contoh:
halamannya Mary
Bila file yang dilink adalah sebuah sub direktori, anda perlu memberikan nama dari subdirektori tersebut diikuti sebuah "/" setelahnya, sebagai contoh:
halamannya Sue
Penggunaan relative path memungkinkan anda melink sebuah file dengan pergi naik atau turun direktori sesuai kebutuhan, sebagai contoh":
halamannya John
Di mana pertama kali akan dicari pada direktori asal, dari sebuah direktori lain bernama "college", dan kemudian sebuah subdirektori dengan nama "friends" untuk sebuah file dengan nama "john.html".
Untuk melink ke sebuah halaman atau situs Web lain anda perlu memberikan alamat lengkap Web (umumnya dinamakan URL), sebagai contoh untuk melink ke www.w3.org anda perlu menuliskan:
Ini adalah sebuah link menujuW3C.
Anda dapat mengubah sebuah gambar menjadi sebuah link hypertext, sebagai contoh, berikut ini memungkinkan anda untuk mengklik pada logo perusahaan untuk pergi ke halaman utama / depan:

Contoh ini menggunakan "/" untuk menghubungi direktori asal, yang mana adalah home page.
HTML memiliki sebuah head dan body
Bila anda menggunakan fitur view source dari web browser anda (lihat menu View atau File) anda dapat melihat struktur dari halaman HTML. Dokumen tersebut biasanya dimulai dengan sebuah perrnyataan versi HTML yang digunakan HTML, dan kemudian diawali dengan sebuah tag dikuti dengan tag dan diakhiri dengan . Tag ... berfungsi sebagai sebuah kontainer untuk dokumen tersebut. Tag ... mengandung judul, dan informasi style dan script, sementara ... mengandung markup dari isi yang terlihat. Berikut adalah sebuah pola yang dapat anda copy dan paste ke text editor untuk menciptakan halaman anda sendiri:
"http://www.w3.org/TR/html4/loose.dtd">
ganti dengan isi dokumen anda
E. MENGENAL BEBERAPA SITUS YANG MENYEDIAKAN FASILITAS SEARCH ENGINE
Search Engine (Mesin pencari)
adalah program komputer yang dirancang untuk membantu seseorang menemukan file-file yang disimpan dalam komputer, misalnya dalam sebuah server umum di web (WWW) atau dalam komputer sendiri. Mesin pencari memungkinkan kita untuk meminta content media dengan kriteria yang spesifik (biasanya yang berisi kata atau frasa yang kita tentukan) dan memperoleh daftar file yang memenuhi kriteria tersebut. Mesin pencari biasanya menggunakan indeks (yang sudah dibuat sebelumnya dan dimutakhirkan secara teratur) untuk mencari file setelah pengguna memasukkan kriteria pencarian.
Dalam konteks Internet, mesin pencari biasanya merujuk kepada WWW dan bukan protokol ataupun area lainnya. Selain itu, mesin pencari mengumpulkan data yang tersedia di newsgroup, database besar, atau direktori terbuka seperti DMOZ.org. Karena pengumpulan datanya dilakukan secara otomatis, mesin pencari berbeda dengan direktori Web yang dikerjakan manusia.
Sebagian besar mesin pencari dijalankan oleh perusahaan swasta yang menggunakan algoritma kepemilikan dan database tertutup - yang paling populer adalah Google (MSN Search dan Yahoo! tertinggal sedikit di belakang). Telah ada beberapa upaya menciptakan mesin pencari dengan sumber-terbuka (open-source), contohnya adalah Htdig, Nutch, Egothor dan OpenFTS.
Beberapa Tips Mencari dengan Menggunakan Mesin Pencari
filetype:
Option ini digunakan untuk mencari tipe file tertentu.
Contoh:
filetype:xls -> untuk mencari file MS Excel
filetype:doc -> untuk mencari file MS Word
inurl:
Option ini digunakan untuk mencari kata tertentu yang "masuk" sebagai url.
Dengan option ini Anda dapat melakukan pencarian pada pencarian folder tertentu (jika dikombinasikan dengan option "index of").
Contoh:
inurl:admin -> pencarian ini menghasilkan url website yang mempunyai kata "admin"
site:
Option ini secara spesifik digunakan untuk melakukan pencarian pada situs tertentu.
Contoh:
site:torry.net "xp style" --> mencari dengan keyword "xp style" pada situs www.torry.net
intitle:
Option ini digunakan untuk mencari kata tertentu yang terdapat pada title dari halaman web.
link:
Option ini digunakan untuk mengetahui situs mana saja yang nge-link ke situs tertentu.
Contoh:
link:delphi3000.com --> mencari situs yang mempunyai link ke www.delphi3000.com
Anda dapat mengkombinasikan berbagai option di atas untuk mendapatkan hasil pencarian yang lebih spesifik.
Contoh:
pdf "rapidshare.de/files" site:rapidshare.de
--> untuk mencari buku atau file pdf di rapidshare.de
+inurl:exe|rar|zip site:rapidshare.de
--> untuk mencari program, aplikasi di rapidshare.de
Anda dapat mengganti site:rapidshare.de menjadi site:megaupload.com untuk mencari file di MegaUpload
contoh search engine
1. google

2. yahoo

3. altavista

4. lycos

G.MENGELOLA INFORMADI YANG DIPEROLEH
• Apabila kita ingin mencetak suatu tampilan pada web : kunjungi web yang akan di cetak halamannya, lalu klik Prt Scr/ SysRq dan klik kanan tpmbok mouse dan klik paste pada tempat yang ingin anda salin.
• Apabila kita ingin menyimpan informasinya : tinggal di baca saja :p atau di copy paste .
Nama Domain
Nama domain (domain name) adalah nama unik yang diberikan untuk mengidentifikasi nama server komputer seperti web server atau email server di jaringan komputer ataupun internet. Nama domain berfungsi untuk mempermudah pengguna di internet pada saat melakukan akses ke server, selain juga dipakai untuk mengingat nama server yang dikunjungi tanpa harus mengenal deretan angka yang rumit yang dikenal sebagai IP address. Nama domain ini juga dikenal sebagai sebuah kesatuan dari sebuah situs web seperti contohnya "wikipedia.org". Nama domain kadang-kadang disebut pula dengan istilah URL, atau alamat website.
Pada awalnya nama domain hanya dapat dituliskan dengan ke-26 abjad Latin, namun saat ini telah dimungkinkan untuk menggunakan abjad asing dengan Internasionalisasi nama domain..
BAB 1
Diposting oleh Dj | 0 komentar | Selasa, 24 November 2009A. Memahami Konsep Internet
1. PENGERTIAN INTERNET
Internet Kumpulan komputer pribadi yang terkait satu dengan lainnya dalam bentuk jaringan. Jaringan tercipta melalui saluran telekomunikasi. Setiap PC yang tergabung dalam jaringan dapat berkomunikasi
Internet milik masyarakat dunia tidak ada orang atau lembaga yang dapat mengklaim internet sebagai miliknya sendiri.
a. Modem
b. ISDN
- Konsep Internet dan intranet
Konsep Intranet Memakai metode komunikasi internet dalam suatu perusahaan.
1. Internet Cakupannya adalah global, komunikasi lewat saluran telekomunikasi dan penggunanya boleh siapa saja.
2. Intranet Cakupan nya terbatas yaitu didalam organisasi
2. SEJARAH INTERNET
Departemen pertahanan US membuat proyek ARPA (Advanced Research Project Agency) atau disebut ARPAnet.
Standard protocol yang digunanakan TCP/IP (Transmision Control Protokol / Internet Protokol)
NSF (National Science Foundation) melanjutkan dan menciptakan jaringan NSFnet berdasarkan teknologi IP dengan menggunkan saluran telepon sebagai sarana transmisi dan menggunakan jaringan computer.
3. PRINSIP KONEKSI
Penyelenggara Jasa Internet (disingkat PJI) (bahasa Inggris: Internet Service Provider (ISP)) adalah perusahaan atau badan yang menyelenggarakan jasa sambungan internet dan jasa lainnya yang berhubungan. Kebanyakan perusahaan telepon merupakan penyelenggara jasa internet. Mereka menyediakan jasa seperti hubungan ke internet, pendaftaran nama domain, dan hosting. ISP ini mempunyai jaringan baik secara domestik maupun internasional sehingga pelanggan atau pengguna dari sambungan yang disediakan oleh ISP dapat terhubung ke jaringan internet global. Jaringan di sini berupa media transmisi yang dapat mengalirkan data yang dapat berupa kabel (modem, sewa kabel, dan jalur lebar), radio, maupun VSAT.
4. KEGUNAAN INTERNET
1. Informasi yang di peroleh sangat mudah dan cepat
2. Mengurangi biaya kertas dan biaya distribusi
3. Sebagai media promosi
4. Komunikasi interaktif
5. Sebagai alat research and development
6. Pertukara data
Layanan Internet
• Surat elektronik (e-mail)
• Telnet
• Kelompok diskusi / mailing list
• File server/transfer (FTP)
• Web/Distributed Multimedia database (WWW)
• IRC (Internet Relay Chat)
• Video dan suara
5. PERTUMBUHAN INTERNET DARI WAKTU KE WAKTU
Jika membicarakan tentang sejarah Internet, maka tidak akan pernah lepas dari ARPANET dan NSFNET (The US National Science Fundation). Kedua jaringan ini merupakan penggagas jaringan Internet yang kini kita gunakan. Pada tanggal 1 Januari 1983 TCP/IP dinyatakan sebagai satu-satunya protokol resmi. Sejak ARPANET dan NSFNET digabungkan, maka pertumbuhan penggunaaan jaringan ini semakin banyak. Kemudian pada pertengahan tahun, masyarakat mulai memandang kumpulan-berbagai macam jaringan ini sebagai Internet.
Perkembangan Internet kian marak pada tahun 1990 dimana kumpulan jaringan ini telah bertumbuh menjadi 3000 jaringan dan 200.000 komputer. Tahun 1992 kurang lebih tercatat 1 juta host telah terkumpul di Internet. Menurut Paxson, pada tahun 1995 terdapat banyak backbone, ratusan jaringan regional, puluhan ribu LAN, jutaan host dan puluhan juta pengguna. Disinyalir jumlah ini terus bertambah dua kali lipat setiap tahunnya. Secara sederhana pada awal pemakaiannya Internet mempunyai empat aplikasi utama sebagai berikut:
* News
* Remote Login
* Transfer File
Seiring dengan berjalannya waktu pada tahun 1990 Internet lebih banyak dipakai di kalangan akademis dan pemerintahan, hingga kemudian diumumkan aplikasi WWW (World Wide Web) yang sangat membantu kalangan non akademis ke jaringan. Selain itu WWW juga memungkinkan pembuatan sejumlah halaman informasi yang dihubungkan dengan link-link satu sama lain, disertai oleh gambar, suara, dan video. Pada tabel berikut kita lihat betapa masif perkembangan internet yang pada tahun 1995 “baru” 16 juta orang menggunakan internet, dan pada tahun 2008 sudah lebih dari 1 miliar pengguna.
[sumber: http://www.internetworldstats.com/images/growth2007.png]
Penyebaran pengguna internet awalnya memang lebih banyak di tempat asalnya yaitu Amerika Serikat, namun pada diagram di bawah terlihat perkembangan pengguna internet juga berkembang di wilayah lainnya. Hal ini menunjukkan semakin tersebarnya teknologi internet ini.

Selanjutnya data di bawah menunjukkan tingkat penetrasi internet menurut wilayah. Dari tabel tersebut dapat diperkirakan peluang perkembangan internet terutama di wilayah yang penetrasinya masih sedikit [1]. Sebagai contoh, Asia yang perkembangannya begitu besar, hingga 346,6% selama tahun 2000 hingga 2007 tetapi penetrasinya masih 13,7%. Perkembangan infrastruktur yang pesat belakangan ini dan konvergensi teknologi yang memungkinkan semakin mudahnya mengakses internet melalui berbagai perangkat akan berpengaruh pada terus meningkatnya pertumbuhan pengguna internet.

Di Indonesia sendiri per tanggal 31 Desember 2007, pengguna internet berjumlah sekitar 20 juta, dengan pertumbuhan pengguna dari tahun 2000 hingga 2007 sekitar 900% dan penetrasinya baru 8.5% dari jumlah penduduk [1].
B. Mendeskripsikan Fungsi Hardware yang diguunakan untuk Akses Internet
1. Personal Computer (PC)
Istilah komputer pribadi atau PC mempunyai beberapa arti:
• Istilah umum yang merujuk pada komputer yang dapat digunakan dan diperoleh orang dengan mudah.
• Istilah umum yang merujuk kepada mikrokomputer yang sesuai dengan spesifikasi IBM.
• Komputer pribadi yang pertama kali dikeluarkan oleh IBM dan secara tidak langsung mencetuskan penggunaan istilah PC (Personal Computer) - lihat PC IBM.
Generasi mikrokomputer yang pertama hanya dijual dalam jumlah kecil kepada orang yang mampu membeli(membuat dan merakit sendiri), dan mengoperasikannya, yaitu: para insinyur dan penggemar bidang elektronika. Mikrokomputer generasi kedua lebih dikenal sebagai komputer rumah (home computer).

2. Modem (modulator demodulator)
a. Modem Komputer Internal.
Beberapa komputer memiliki modem internal yang merupakan modem built in atau komputer modem card. Untuk card modem komputer, slot PCI atau kadang-kadang slot ISA dibutuhkan, tergantung interface motherboard yang tersedia untuk menerima modem.
Internal Computer Modems digunakan dengan koneksi internet dial-up melalui sepasang koneksi RJ-11. Juga dikenal dengan kabel telepon tembaga, RJ-11 memampukan komputer untuk menerima dan mengirim data sebagaimana yang diterangkan di atas.
Modem komputer internal biasanya merupakan modem 56K yang berarti bahwa modem itu mampu menerima data sebesar 56 Kbits/detik ( 56 kilobits atau 56.000 bit per detik). Jenis transmisi data ini disebut transmisi downstream, datang dari provider dan ditransmisikan melalui kabel telepon. Umumnya besaran data ini merupakan bandwith standar untuk kabel telepon.
Akan tetapi karena Internet mempunya sistem dua arah, data juga harus dikirim dari klien ke provider (server). Untuk tujuan ini komputer bisa menggunakan modem 56K V90 untuk mengirim data dalam transmisi upstream sebesar 33,6 Kbits/s. Di sisi lain, modem V 92 56 K mampu mengirim 48 Kbits/s transmisi upstream.

b. Modem Eksternal :
Modem Eksternal bisa digunakan untuk tujuan yang sama dan dalam kondisi yang sama dengan modem internal. Akan tetapi modem eksternal merupakan kotak kecil yang menggunakan jenis antar muka yang lain untuk terhubung dengan komputer.
Bisa jadi itu berupa serial modem, dinamakan demikian karena benda itu menggunakan serial port untuk dihubungkan ke komputer. Biasanya terinstall pada belakang komputer, serial port merupakan pilihan yang mudah diinstall untuk modem eksternal. Kotak kecil yang sama, di sisi lain, bisa menjadi sebuah Modem USB yang normalnya menggunakan port USB yang biasanya ditempatkan dibelakang atau di depan komputer.
Yang pertama dari jenis modem eksternal bisa jadi modem dial up tetapi jenis ini lebih mahal daripada jenis internal. Sama seperti jenis lain dari modem eksternal anda mungkin mempertimbangkan dua tipe modem : modem kabel dan DSL jika anda menginginkan layanan internet berkecepatan tinggi. Semua ISP biasanya menyediakan modem spesial dinamakan modem digital di dalam paket broadband.
Sangat penting untuk memperhatikan bahwa modem kabel harus dihubungkan dengan kartu Ethernet, ditempatkan di slot PCI komputer yang disediakan oleh koneksi intenet broadband ke pengguna. Memang benar jika anda memilih koneksi Ethernet. Akan tetapi anda tidak akan membutuhkannya jika pilihan anda menggunakan koneksi USB.
c. Modem kabel :
Modem kabel menggunakan sumbu kabel jaringan televisi untuk menyediakan bandwitdth yang hebat dibandingkan modem komuter dial up. Akses yang benar-benar cepat ke Web yang disediakan oleh modem kabel dengan transmisi downstream hingga 38 Mbits/s dan transmisi upstream hingga 1 Mbits/s.
Sayangnya besaran transmisi ini berubah-rubah tergantung jumlah pengguna karena pembagian bandwith yang menggunakan teknologi kabel ini.
d. Modem DSL ( Digital Subscriber Line) secara eklusif digunakan untuk koneksi dari telepon kantor yang dipindahkan ke pengguna. Teknologi ini, tersedia dan seringkali dipakai, dipisahkan dalam dua kategori utama :
ADSLor Asymetric Digital Subcriber Line biasanya digunakan di Amerika Utara dan mendukung transmisi downstream dari 1,5 Mbits/s hingga 9 Mbits/s dan transmisi upstream hingga 3 Mbits/s.
SDSL. SDSL or Symetric Digital Subcriber Line biasanya digunakan di Eropa dan mempunyai besaran downstream dan upstream data yang sama yaitu sekitar 128 Kbits/s.
3. Saluran Telepon
1 Klik Start, pilih menu Control Panel

2. Pilih Network and Internet Connections

3. Pilih Network Connections

4. Maka akan muncul layar seperti di bawah ini, dan pilih Create a new connection

5. Maka akan muncul di layer seperti berikut, dan klik Next

6. Pilih Connect to the Internet, lalu klik Next

7. Pilih Set up my connection manually, lalu klik Next

8. Pilih Connect using a dial-up modem, lalu klik Next

9. Ketik telkom pada kotak yang tersedia di bawah ISP Name, lalu klik Next

10. Ketik 080989999 pada kotak kosong di bawah Phone number, lalu klik Next

11. Akan muncul layar seperti di bawah ini
Untuk username, ketik : telkomnet@instan
Untuk password dan confirm password, ketik : telkom
Kemudian klik menu Make this default Internet connection sehingga kotak tidak di centang, jika tidak ingin sebagai default Internet connection
Kemudian klik Next

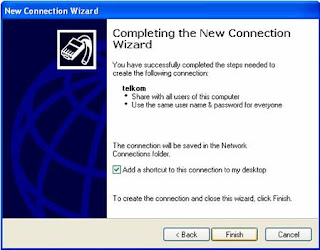
12. Maka akan muncul layar seperti di bawah ini
Klik kotak pada menu Add shortcut…, jika ingin membuat shortcut connection ini
Lalu klik finish

Konfigurasi selesai, connection ini dapat digunakan. Tetapi jika muncul layar seperti di bawah ini :

Klik kotak kosong pada password lalu ketik telkom. Lalu klik Dial
Untuk dapat digunakan Internet, klik Start, kemudian pilih All Programs, kemudian klik Internet Explorer

Maka akan muncul layar seperti berikut ini :

Klik Tools, kemudian klik Internet Options…
Maka akan muncul layar seperti berikut ini, kemudian klik Connections, pastikan hanya Dial whenever a network connection is not present yang ditandai, kemudian klik LAN Settings

Maka akan muncul layar seperti berikut ini,
Pada Automatically detect settings dan Use a proxy server…kotaknya dicentang atau tidak, tidak berpengaruh.

Jika setelah men-setting semua sudah selesai, anda mengetik alamat website lalu muncul layar seperti berikut ini, langsung klik Connect

Internet dapat digunakan.
Sekedar tambahan, jika connection ini tidak berjalan, biasanya muncul layar seperti ini :

Maka lakukan langkah no.1-3, kemudian akan muncul layar seperti ini, dan kemudian klik kanan shortcut telkom, dan klik properties

Maka akan muncul layar seperti ini, dan pastikan kotak pada Show terminal window tidak tercentang, kemudian klik OK.

4. Software
5. ISP
a. Dial up
b. Hotspot
c. Mobile access
d. Wireless
e. Dedicated Connection
1.4 MENDESKRIPSIKAN USER ID DAN PASSWORD
A. USER ID DAN PASSWORD
User ID adalah identitas pengguna komputer. User adalah nama, nomor atau
identitas yang dimiliki dan yang berhak untuk menggunakan komputer.
B. DOMAIN NAME SERVICE (DNS)
DNS Merupakan pengembangan sistem alamat host-host yang lebih dimengerti
pemakai komputer. Setiap DNS memiliki dua buah identitas, yaitu IP address
numeric dan host name. Host name merupakan nama yang mudah diingat, seperti
Erlangga.co.id.
C. HIRARKI DNS
Semua data DNS diurutkan dengan nama atau domain tertentu yang berakhiran
sesuai dengan bidang masing-masing. Misalnya
.com bidang komersial
.edu bidang pendidikan
.net penyedia jasa network
.org organisasi nonkomersil
.int organisasi Intenasional
BROWSER INTERNET
Langganan:
Postingan (Atom)
